Dizajn za bolji život #3: Formula(r) za konfuziju

Prvo dobra vijest - na Brajdi više nema groznog svjetlećeg panoa koji nas je uzrujao prošli mjesec. Ali nema kraja našim vizualnim mukama, a gdje je problem tu su Nina i Martina.
Bilo jednom u SAD-u: Dobar dan, dobar dan. Ja bih otvorila bankovni račun, izvolite putovnicu za podatke. Dva tjedna kasnije: stigla je kartica na ime Martina Hrvatsko. Dobar dan, dobar dan. Došlo je do pogreške, moje prezime nije Hrvatsko, to je državljanstvo. Sorry, sorry. Evo putovnice pa prepišite ispravne podatke. No problem. Još dva tjedna kasnije: stigla je kartica na ime Martina Hrvatsko.
Iako volimo odmah posegnuti za derogativima na račun inteligencije Amerikanaca, u ovom slučaju nisu (u potpunosti) oni krivi. Informacije u putovnici očito su nejasno i dvosmisleno organizirane i događa se da se pobrka koji podatak pripada kojoj kategoriji. Nama iz perspektive govornika hrvatskog jezika ova pogreška bankara zvuči potpuno suludo, ali netko tko nije govornik jezika samo traži smjernice koje će mu ukazati na to koja informacija pripada kojoj kategoriji i prema organizaciji informacija zaključuje što je što. A u ovom slučaju, iako su nazivi kategorija dvojezični, ta organizacija definitivno nije bila jasna.
I tko tu može pomoći? Dizajneri informacija, naravno!
Ta divna informacija
Informacija je vrijednost, informacija je moć. Ali badava ako je nerazumljiva. Organizacijom i dizajnom moguće je kompleksne informacije prikazati na jednostavan i razumljiv način, bilo da se radi o voznom redu, ulaznicama, prometnim kartama, uputnicama, receptima, grafikonima, uputstvima za upotrebu, izvještajima, programima, upravljačkim pločama i sličnom. Jasnoća i snalaženje među podacima glavna su zadaća informacijskog dizajna, a vrlo je važno postaviti hijerarhiju među podacima. Alati za postizanje toga jesu boja, veličina, oblici, odnosi, uzorci, sve bogatstvo tipografije i, da, prazan prostor. Također se neke ljudske navike i pretpostavke trebaju uzeti u obzir. Primjerice, kad korisnici vide sadržaj koji je blizu jedan drugomu – povezuju ga. Kao i sadržaj koji ima jednaku boju, veličinu, oblik, usmjerenje, debljinu. A da bismo nešto efektno iskomunicirali, najbolje je staviti se u ulogu nekoga tko to ne razumije.
Dnevni izazovi
Svakodnevnih je životnih primjera s nedostatkom informacijskog dizajna zaista mnogo. Koliko vam je frustrirajuće prepisati odnekud IBAN koji nije odvojen razmacima (a najčešće nije)? Je li vam se dogodilo da u formularu u kategoriji „ulica“ napišete „Braće Branchetta 12“ i tek onda vidite da je sljedeća kategorija “kućni broj”? Koliko ste puta promatrali svađu u kazalištu oko toga koja je strana lijeva, a koja desna, gledajući prema pozornici ili prema gledalištu? Jeste li barem jednom s bankovne kartice prepisali broj kartice umjesto broja računa ili obrnuto? Kopate li često po dokumentima tražeći na kojem vam je ono OIB? Ako imate novu vozačku iskaznicu, koliko ste je puta pobrkali s osobnom? Odričete li se povrata poreza iz straha od popunjavanja formulara?
Sve su to, nažalost, normalne stvari koje se svima događaju, a ne bi trebale. Formularofobija je izlječiva. Potrebno je samo malo promišljanja i dizajna u startu jer, opet, dizajn je tu da rješava probleme, ne da uljepšava stvari, a informacijski dizajn pogotovo.
Kako se dizajniraju informacije?
Dizajniranje informacija ima nekoliko koraka: analiza informacija, njihova organizacija i planiranje vizualne prezentacije, a obuhvaća i tekstualnu i vizualnu formu. Recimo, kod dizajniranja formulara, dizajner analizira strukturu, kategorije, hijerarhiju, redoslijed, prostor za informaciju te na taj način oblikuje ne samo formular nego i informaciju koju će korisnik unijeti. Sve bi trebalo biti logično, tečno i kristalno jasno.
Bitno je proučiti i razumjeti informaciju koja se dizajnira/predstavlja ili za koju se dizajnira. Tko je upotrebljava i kako? U kojim situacijama? U kojem kontekstu i u kakvom ambijentu? Ima li pritom prljave ruke ili možda rukavice? Kojom rukom hvata medij? Što je primarno, a što sekundarno?
Na slici: Sva lica osobnih iskaznica
Primjerice, na osobnoj iskaznici, organizacija informacija dosta je nelogična. Za početak, fotografija osobe je na desnoj strani, točno na poziciji gdje dođe palac kod hvatanja kartice i prekrije fotografiju. OIB i adresa uopće nisu grupirani s osobnim podacima, datum isteka osobne i datum izdavanja osobne su na različitim stranama kartice, a broj osobne iskaznice – podatak koji se često traži – na margini je. Ali da ne budemo potpuno negativni, ima i nešto dobro kod hrvatske osobne: pozadina je u usporedbi s nekim stranim dokumentima dosta čista i tekst je preko nje prihvatljivo čitljiv.
Uplatnice
Uplatnice možda nisu najgori primjer trenutačnog stanja informacijskog dizajna, ali uzet ćemo ih kao jednog čestog i sveprisutnog predstavnika. Prostora za napredak ima dovoljno, a već male intervencije čine stvar čišćom i razumljivijom.
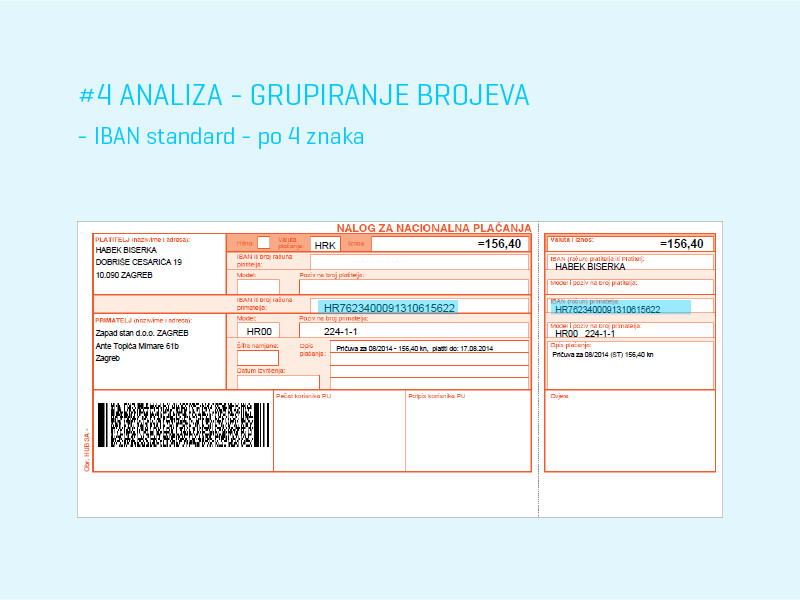
Naprimjer, forma IBAN-a. Dokazano je da kompleksne informacije (u ovom slučaju veliku količinu brojeva) ljudi bolje pamte kad je informacija podijeljena u manje cjeline. Tako prosječan ljudski mozak može u kratkotrajno pamćenje pohraniti oko 7 znamenki. IBAN ih ima 19. Također, kad između 19 brojeva nema razmaka, dosta ih je problematično prepisati (a većina ljudi ipak još uvijek prepisuje podatke). Poanta priče: kad bismo IBAN redovito razbijali u manje komade, češće bismo ga točno prepisali, a i brže. Mali korak za svakoga, velik za sve.
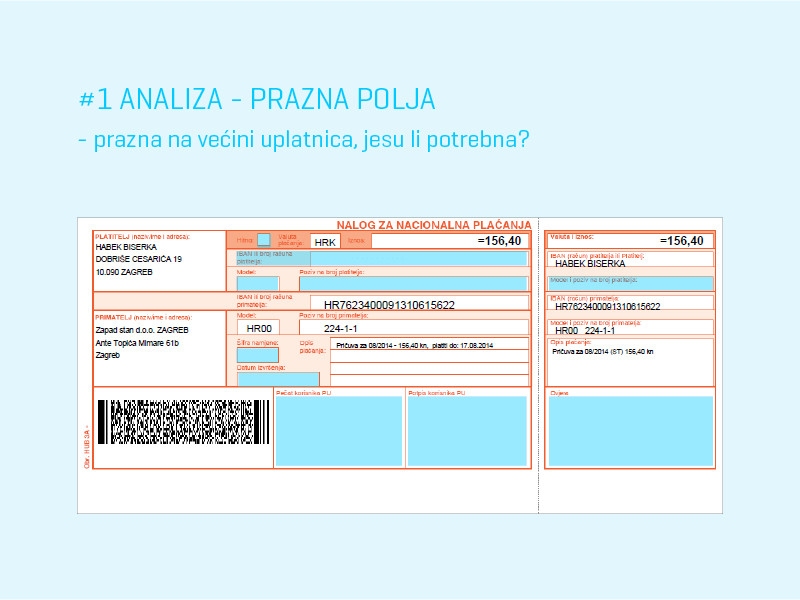
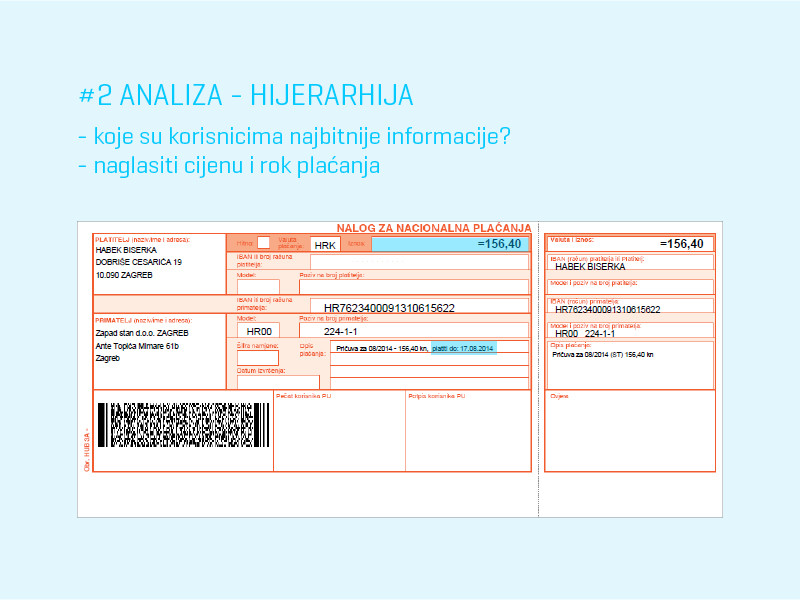
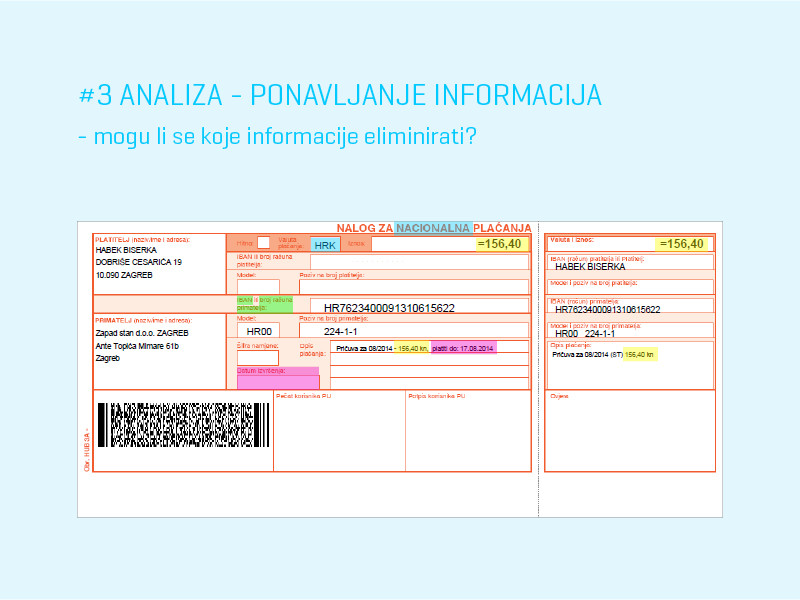
U galeriji: Brzinska analiza postojećih uplatnica
U brzinskoj analizi svih dostupnih uplatnica, neka su se polja pokazala suvišnima, a neka nikad nismo vidjeli ispunjenima. Također, ako se radi o nalogu za nacionalno plaćanje, je li zaista potrebno navoditi valutu plaćanja i kao zasebnu kategoriju i uz iznos?
Što se tiče jezične jasnoće, jednostavnije je definitivno bolje. Tako bismo sve formulacije poput dospijeće plaćanja, valuta plaćanja, dospijeće, datum dospijeća, rok izvršenja, uplatiti do... (a na uplatnicama smo ih našli sve) zamijenili prilično jasnom i nedvosmislenom frazom: rok plaćanja.
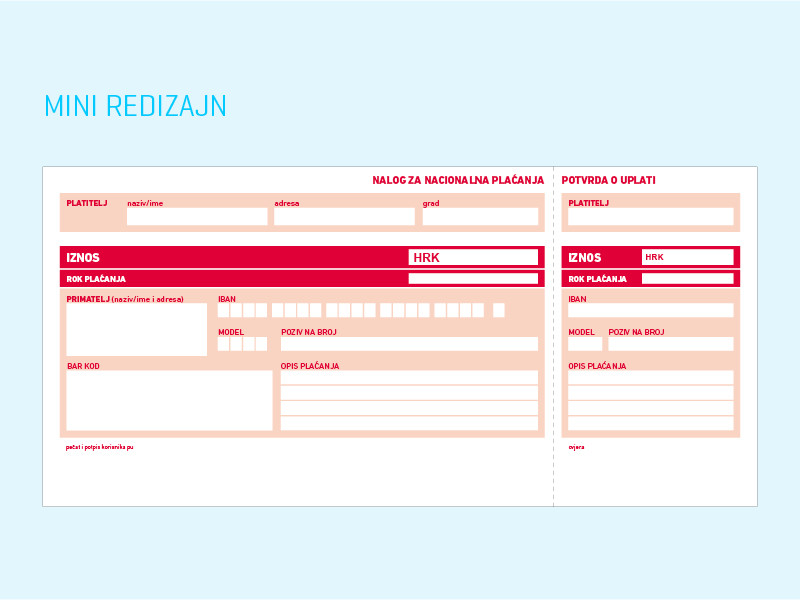
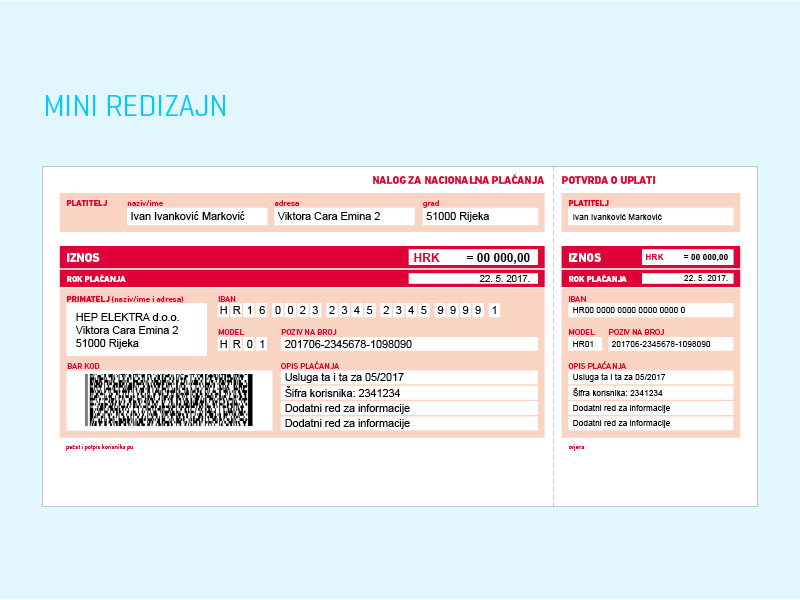
Napomenimo da je u ovom mini redizajnu uplatnica zagrebano samo plitko pod površinu i bez potrebnih razgovora s pravno-fiskalnim ljudima. Iz funkcionalnih i ekonomskih razloga zadržana je dimenzija, jedna boja (prepoznatljiva crvena), format (perforiran u dva dijela) i veća donja margina za nazive/logotipe primatelja uplate.
U galeriji: Mini redizajn uplatnice
Itekako je očito da se s informacijama u svakojakim oblicima susrećemo apsolutno svi i to svakodnevno, ali s informacijskim dizajnom vrlo malo. Kako je moguće da se oko nečega što je toliko rašireno i toliko prisutno u životu tako malo mari? Zašto se zadovoljavamo neprihvatljivim i učimo prilagođavati lošijim rješenjima te ih prihvaćati kao standard?
Ovim pitanjima mnogima ćemo zvučati sitničavo, ali znate što, tihim prihvaćanjem loša rješenja i postaju standard, a očekivanja sve niža i niža. Sretni smo što smo uopće dobili uputnicu, nije bitno što ne znamo za što točno i kamo trebamo ići.













![[Iz Rasadnika.fyi] Saša Ceci i Luka Čičin-Šain o ulozi znanosti, pandemijskim lekcijama te važnosti knjižnica](/var/plain_site/storage/images/magazin/teme/iz-rasadnika.fyi-sasa-ceci-i-luka-cicin-sain-o-ulozi-znanosti-pandemijskim-lekcijama-te-vaznosti-knjiznica/248175-1-cro-HR/Iz-Rasadnika.fyi-Sasa-Ceci-i-Luka-Cicin-Sain-o-ulozi-znanosti-pandemijskim-lekcijama-te-vaznosti-knjiznica_article_line.jpg)